Drupal 7 - Mise en place de l'éditeur graphique CKEditor
dim, 04/05/2015 - 15:29 — geek17Introduction
Créer des articles en texte brut (plain text) c'est bien. Mais pouvoir mettre en formes vos textes, comme dans Word, avec une barre d'outils qui va bien, c'est beaucoup mieux...
Et vos lecteurs apprécieront également le résultat car vos articles seront beaucoup plus agréables à lire.
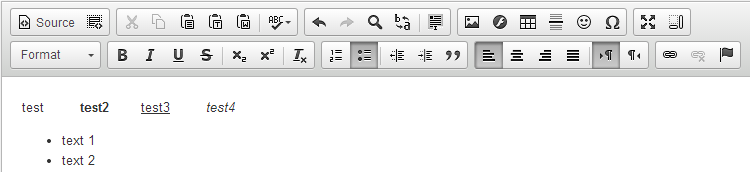
Voici un exemple de barres d'outils, plutôt complète, que vous allez pouvoir obtenir en suivant cet article  .
.
Il existe plusieurs solutions disponibles sous forme de module pour Drupal.
Et je vais vous présentez ici le module CKEditor. J'utilise ce module tout simplement parce que CKEditor sera inclus par défaut dans le prochain Drupal 8. Alors autant prendre les connes habitudes tout de suite en commençant à l'utiliser.
Installation du module
Commencez par télécharger le module CKEditor à cette adresse : https://www.drupal.org/project/ckeditor
Puis décompresser le contenu de l'archive du module dans le dossier sites\all\modules de votre installation Drupal.
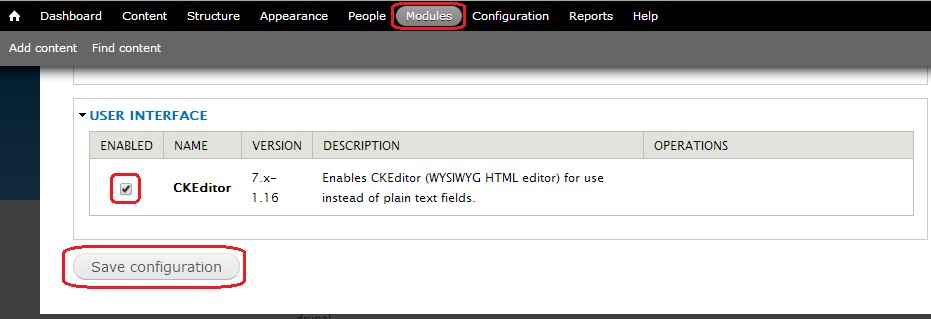
Activez ensuite le module CKEditor dans l'interface d'administration de Drupal.
Configuration
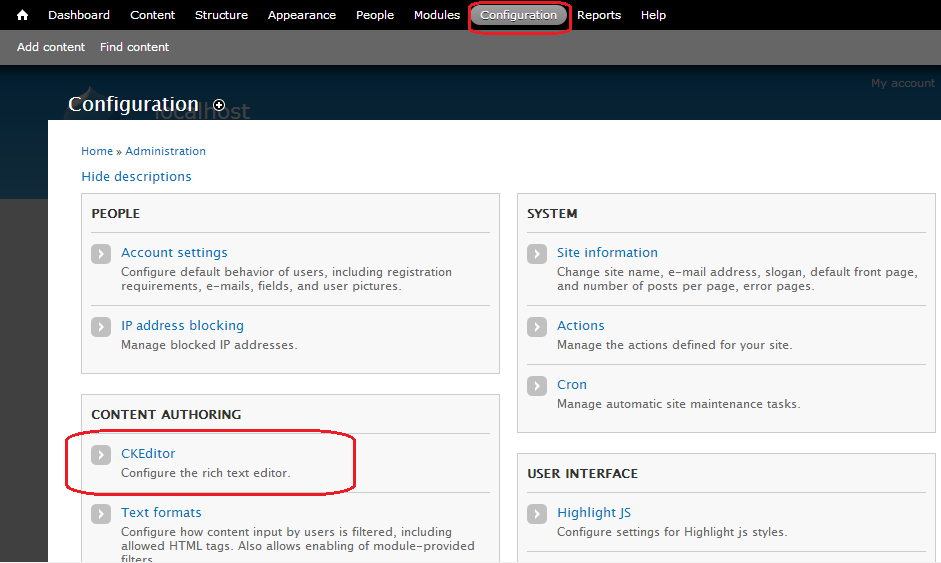
Une nouvelle option apparaît dans la page de configuration, cliquez sur CKEditor,
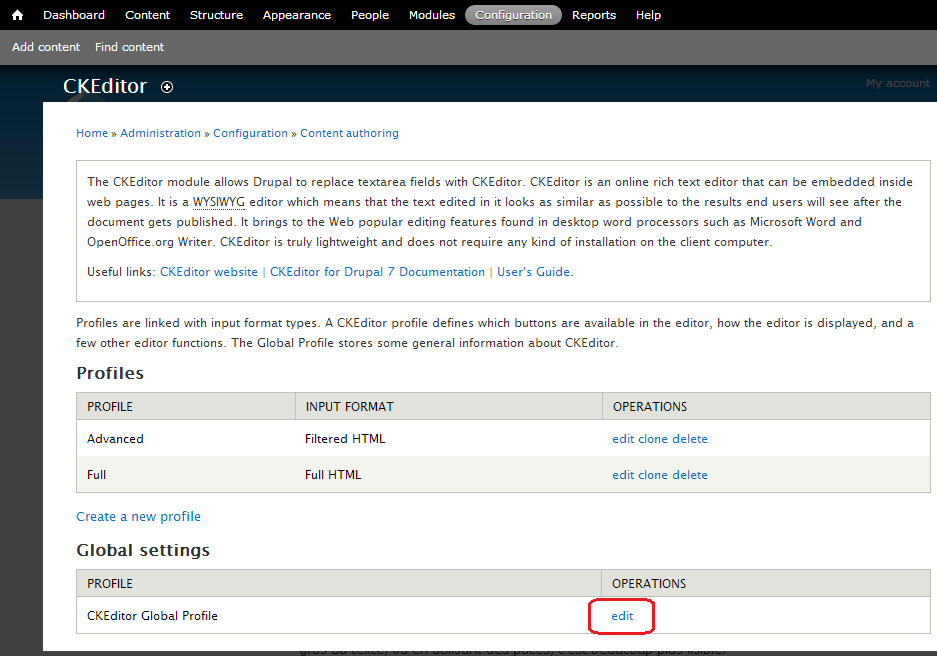
La page d'administration de CKEditor permet d'accéder à la configuration des 2 profils créés par défaut.
- Le profil "Advanced" qui correspond au code HTML filtré, utilisé par les visiteurs pour poster des commentaires par exemple.
- Le profil "Full" est celui utilisé par l'administrateur pour l'édition des articles, le HTML n'est pas filtré.
Mais commençons par définir les paramètres globaux des profils.
CKEditor nécessite une librairie Javascript contenant pas mal de fichiers pour fonctionner.
Je préconise d'utiliser la librairie hébergée directement sur les serveurs CKEditor CDN, pour les raisons qu'ils indiquent eux-mêmes :
- CKEditor est hébergé sur des serveurs répartis dans le monde, les scripts se chargeront plus vite car ils sont téléchargés à partir des serveurs proches de l'utilisateur final;
- Si la même version de CKEditor a déjà été téléchargé (même sur un autre site), il est déjà chargé dans le cache du navigateur de l'utilisateur;
- CDN réduit le nombre de requêtes HTTP gérées par votre serveur et limite donc sa charge
Et j'ajouterai que ça facilite grandement l'utilisation des plugins CKEditor qui sont tous disponibles par défaut 
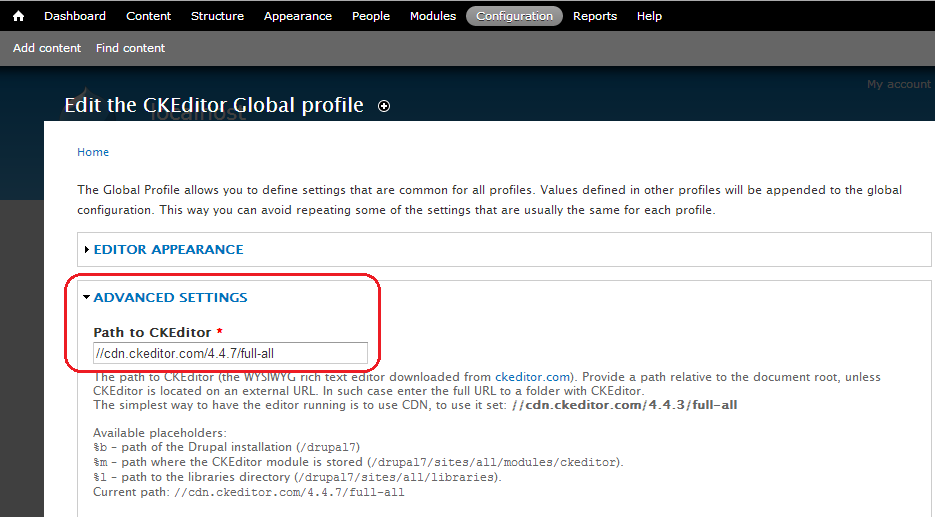
On indique donc l'adresse de la librairie CKEditor sur les serveurs CDN, dans le champ "Path to CKEditor" de la zone "Advanced Settings".
C'est une URL de ce type //cdn.ckeditor.com/4.4.7/full-all (pensez à indiquer la dernière version de CKEditor, qui est la 4.4.7 au moment où j'écris cet article)
De retour dans l'écran de configuration principal de CKEditor, cliquer sur le bouton "Edit" du profil "Advanced".
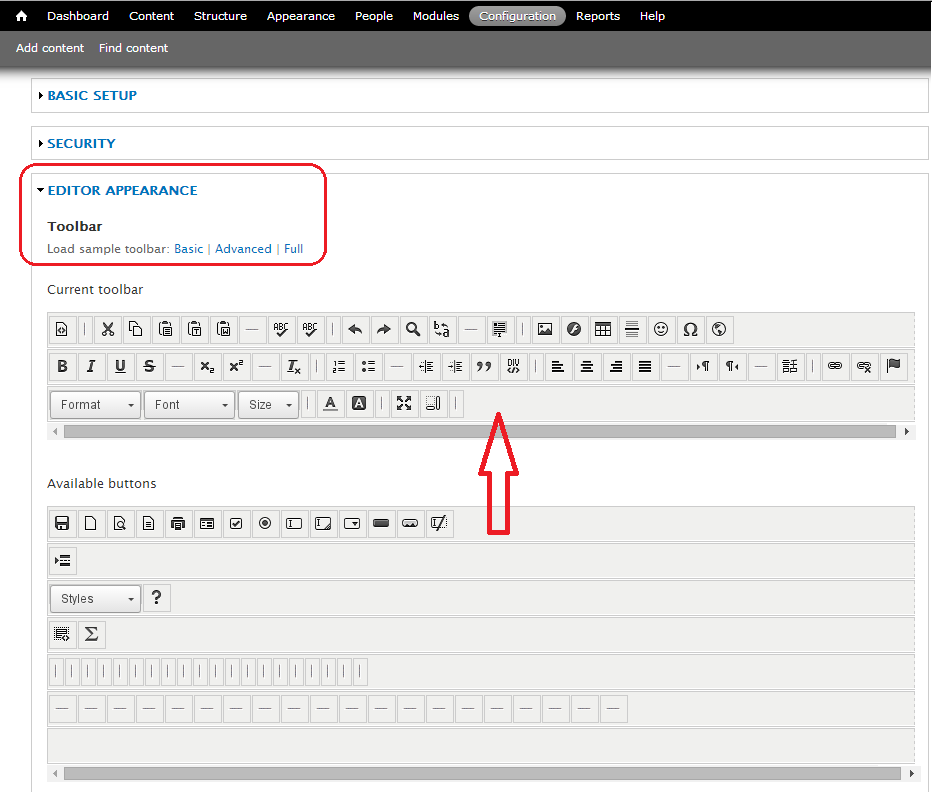
Rendez-vous dans la partie "Editor Appearance" pour configurer notre barre d'outils.
Dans cette zone, sélectionner d'abord une barre d'outils modèle (Basic, Advanced ou Full) puis ajouter ou supprimer les icônes de votre barre d'outils selon vos besoins.
Il suffit pour cela de faire glisser les icônes entre votre barre d'outils et les icônes disponibles.
Pour le profil "Advanced" de CKEditor, je vous recommande d'utiliser un minimum d'options de mise en forme.
Le HTML sera en effet filtré avant affichage et les balises HTML non autorisées ne seront tout simplement pas affichées.
C'est le profil qui sera utilisé pour les commentaires de vos articles et ça garantie un minimum de sécurité dans la saisie des visiteurs.
Par contre, pour le profil "Full" de CKEditor, vous pouvez activer autant d'options que vous le souhaitez .
.
Ainsi, l'administrateur qui édite ces articles aura la possibilité de mettre en forme ces textes de manières très complète.
N'oubliez pas d'enregistrer vos modifications avec le bouton en bas de la page.
Comment ça marche...
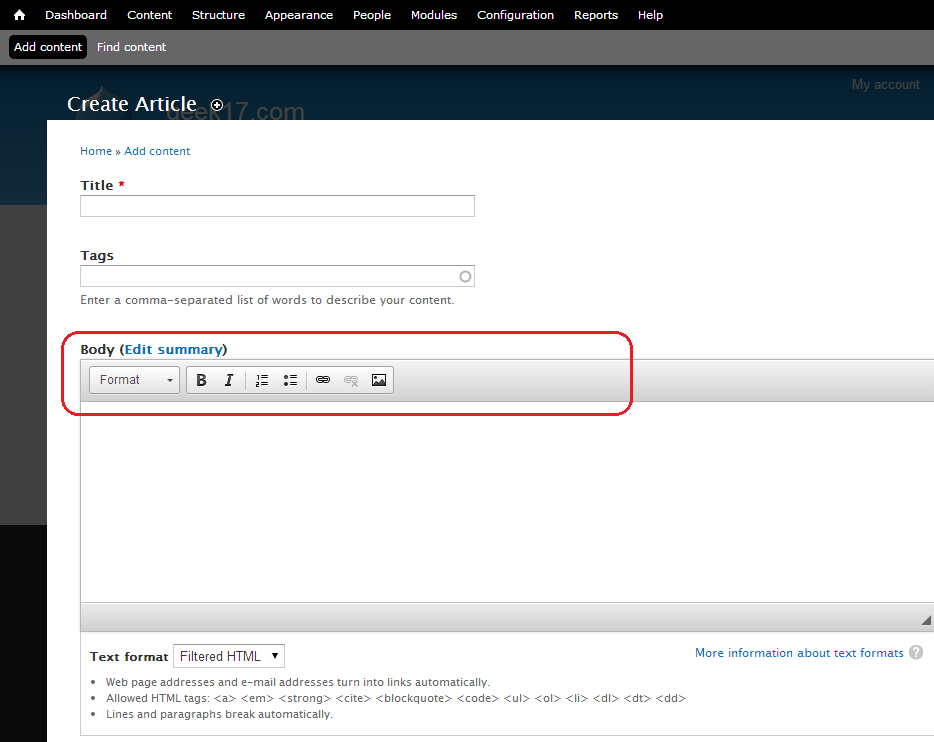
Ouvrez la fenêtre de création d'un nouvel article, vous pourrez constater que l'éditeur est bien disponible pour saisir votre article.
Dans mon exemple ci-dessous, s'est la version Basic de CKEditor.
Si vous changez le "Text format" en dessous de l'article, pour passer au "Full HTML" (et que vous avez configuré le profil CKEditor associé), vous constaterez que la barre d'options CKEditor est automatiquement mise à jour avec les options configurées dans le profil.
La barre d'outils CKEditor est également disponible sur le formulaire de saisie des commentaires que vos visiteurs peuvent laisser sur vos articles.
Je considère réellement CKEditor comme un module indispensable. Il sera d'ailleurs intégré au coeur de Drupal dans la prochaine version 8.
