This is an example of webpage layout in HTML and CSS that you can use to create your own responsive web design.
This design allows website pages size to be automatically adapted according to the screen size of the visitor.
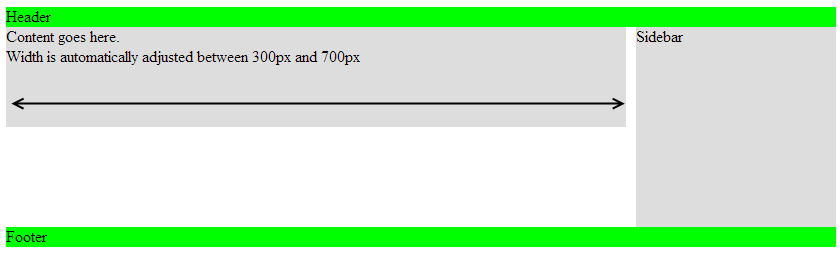
In this example, we will have:
- a menu sidebar, located on the right and with a fixed size
- a fluid content area that can be increased or reduced depending on the size of the screen of the visitor

HTML & CSS code
In my example below, the sidebar size is 200px.
And the content area must have a minimum of 500px and a maximum of 1000px (if a visitor has a 32-inch screen, I prefer to limit the content size and not take the full with of the screen).
You can test the code directly from http://jsfiddle.net/geek17/yqsd6u2v/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Fluid</title>
<style type="text/css" media="screen">
#wrap { margin: 0px; padding: 10px; max-width:1000px; min-width:500px; margin:auto;}
#header {background: #0f0;}
#fluid {float: left; width: 100%; margin-right: -200px;}
#content {margin-right: 210px; min-height:100px; background: #ddd;}
#sidebar {width: 200px; float: left; height: 200px; background: #ddd;}
#footer {clear:both;background: #0f0;}
</style>
</head>
<body>
<div id="wrap">
<div id="header">Header</div>
<div id="fluid">
<div id="content">Content goes here.<br/>Width is automatically adjusted between 300px and 700px</div>
</div>
<div id="sidebar">Sidebar</div>
<div id="footer">Footer</div>
</div>
</body>
</html>Explanations
#wrap container allows to center the content inside the browser window (margin: auto).
This is in this container that we define the minimum and maximum width of our content (min-width: 500px and max-width: 1000px).
Note that width includes the sidebar + the content area.
Then you notice that the main container #content is itself contained in the div #fluid. #fluid automatically adapts the content width to the browser window size (float: left; width: 100%;).
And the CSS code margin-right: -200px; removes the width of our sidebar (200px) to the target width of the content area (100% - 200px).
Sidebar has 200px width and I want to add a margin of 10px between the sidebar and the content area. So I set margin-left: 210px; in the #content style.
#sidebar container is quite simple: a width of 200px (width: 200px) and left floating (float: left).
In #footer CSS code, you can see clear: both;
It allows to position the #footer block below the sidebar (regardless of the height of #content or #sidebar blocks).

Comments
Hi
Thanks for sharing this post for us. Great explanation for sidebar and fluid content area. Excellent.
Thanks
Adam
thanks for the post very helpful
Add new comment